![[Looker 24.10新機能]Chart Config Editorを用いてツリーマップチャートの可視化ができるようになりました](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-d96cee81eec5f5bacf1e89a91aef6992/aaca1466497bf6f226f8d9b1882615c9/looker-logo-google_1200x630.png?w=3840&fm=webp)
[Looker 24.10新機能]Chart Config Editorを用いてツリーマップチャートの可視化ができるようになりました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
さがらです。
先月にLooker 24.10のリリースノートが公開され、本日時点ではすべてのLookerインスタンスで24.10が使用できるようになっているはずです。
24.10の新機能として、Chart Config Editorを用いてツリーマップチャートの可視化ができるようになったので、本記事で試した内容をまとめてみます。
前提条件
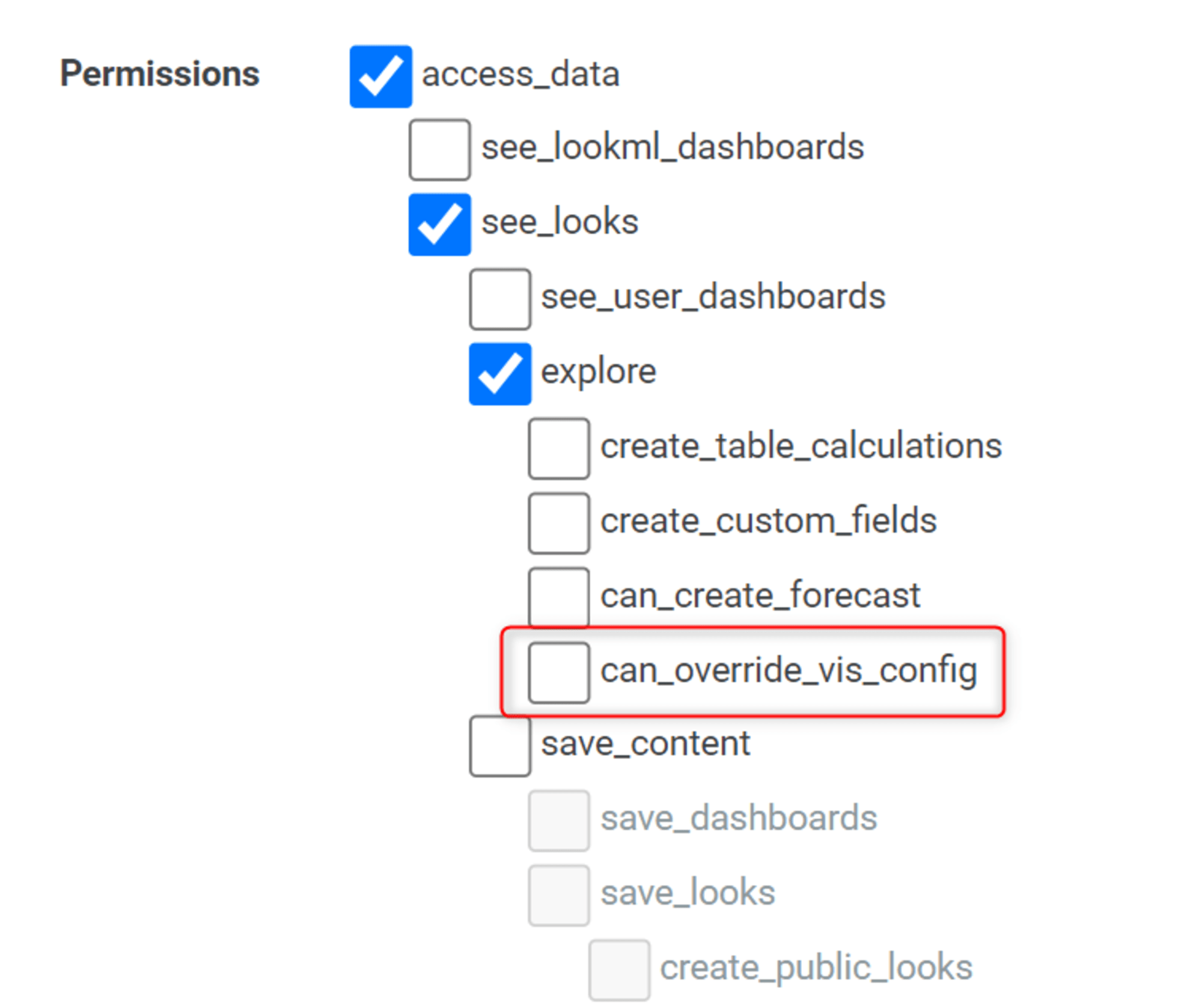
Chart Config Editorを使用するには、can_override_vis_configのPermissionが必要となるためご注意ください。

試してみた
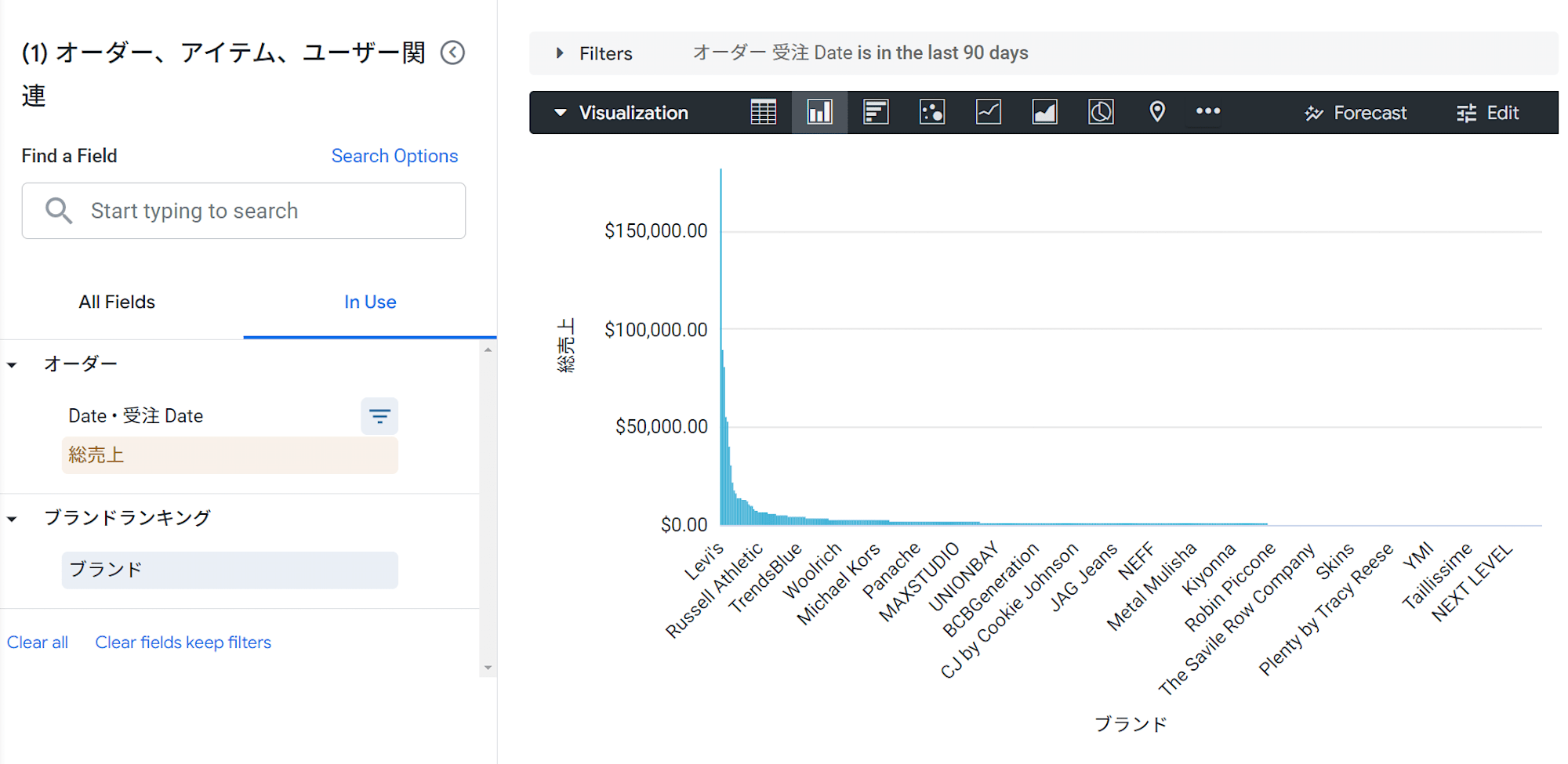
まず、1つのメジャーと1つのディメンションを選択して、Columnの棒グラフを描画します。

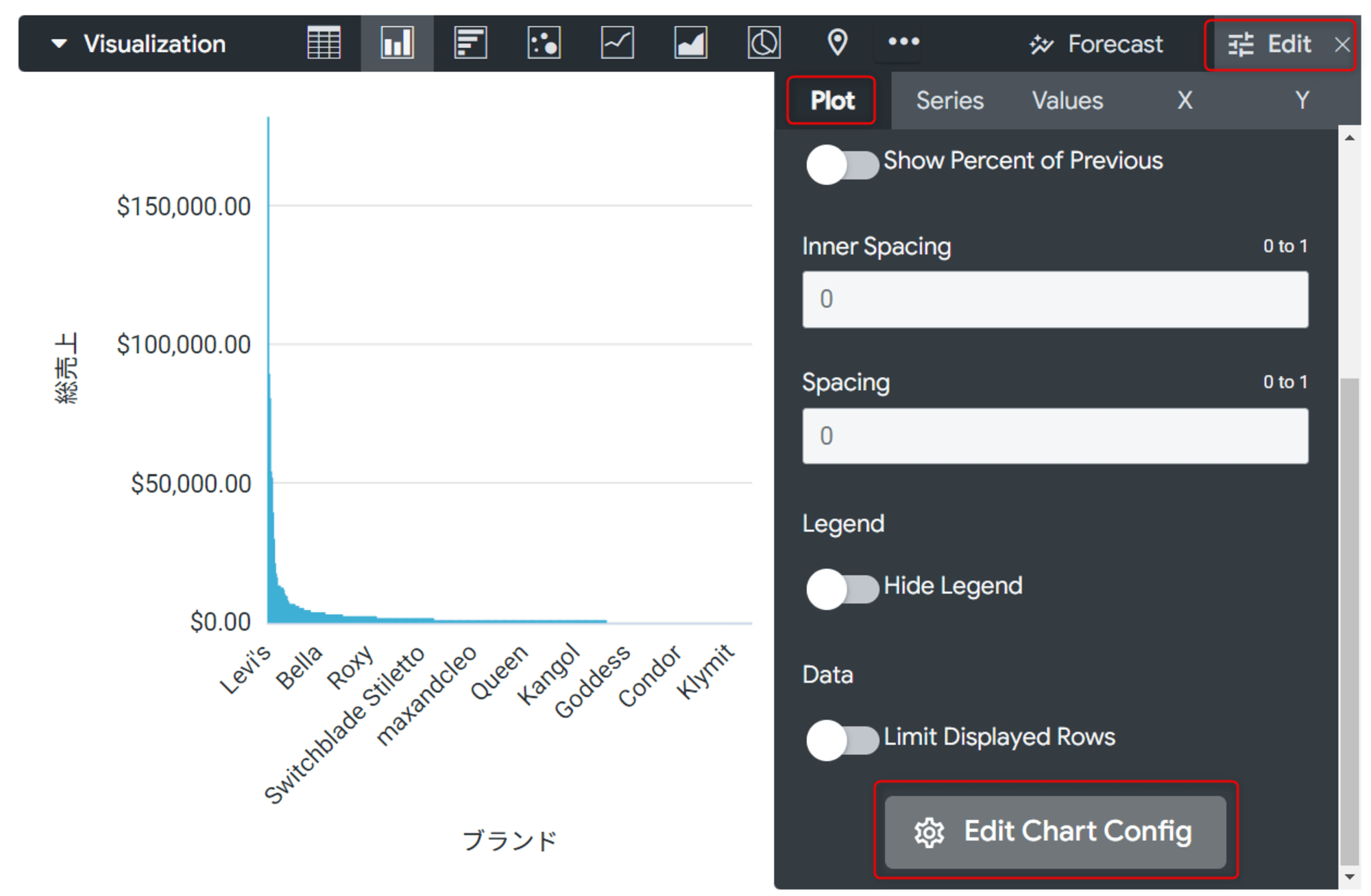
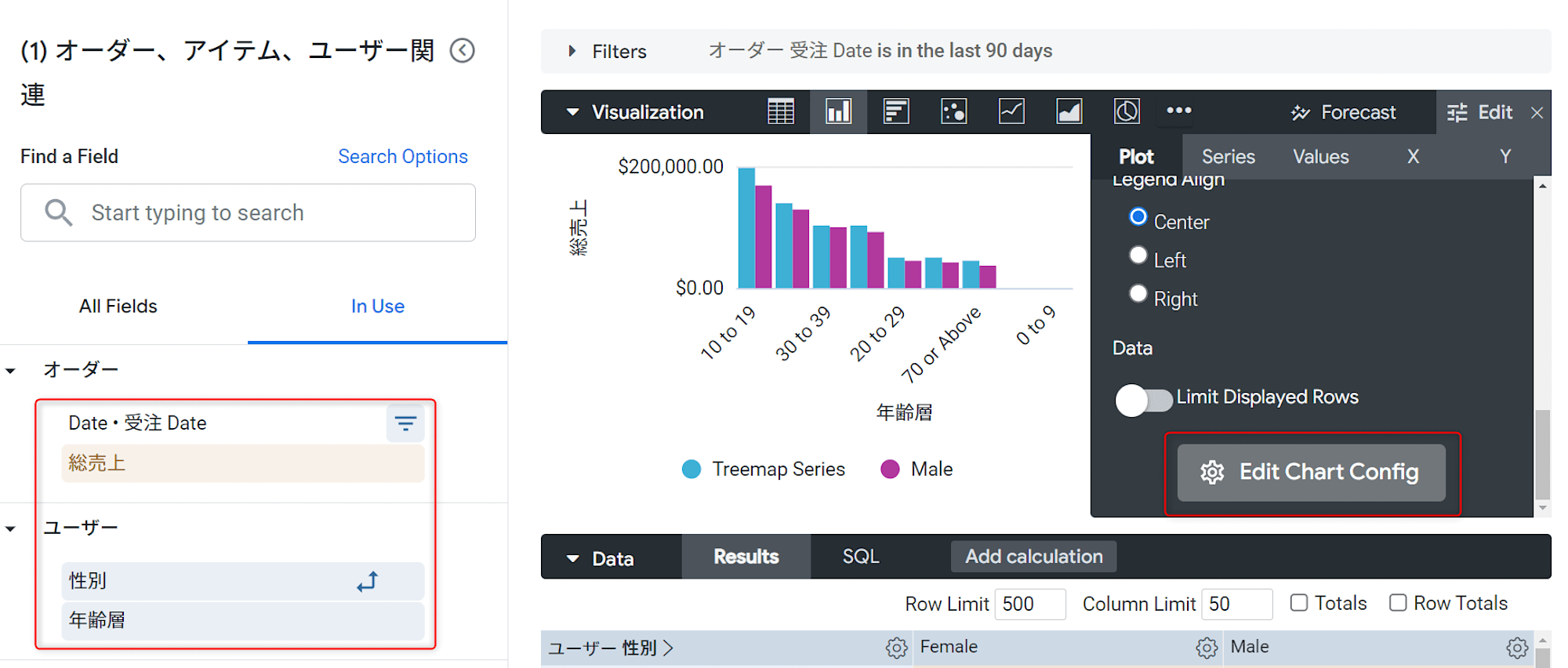
右上のEditから、PlotタブのEdit Chart Configを押します。

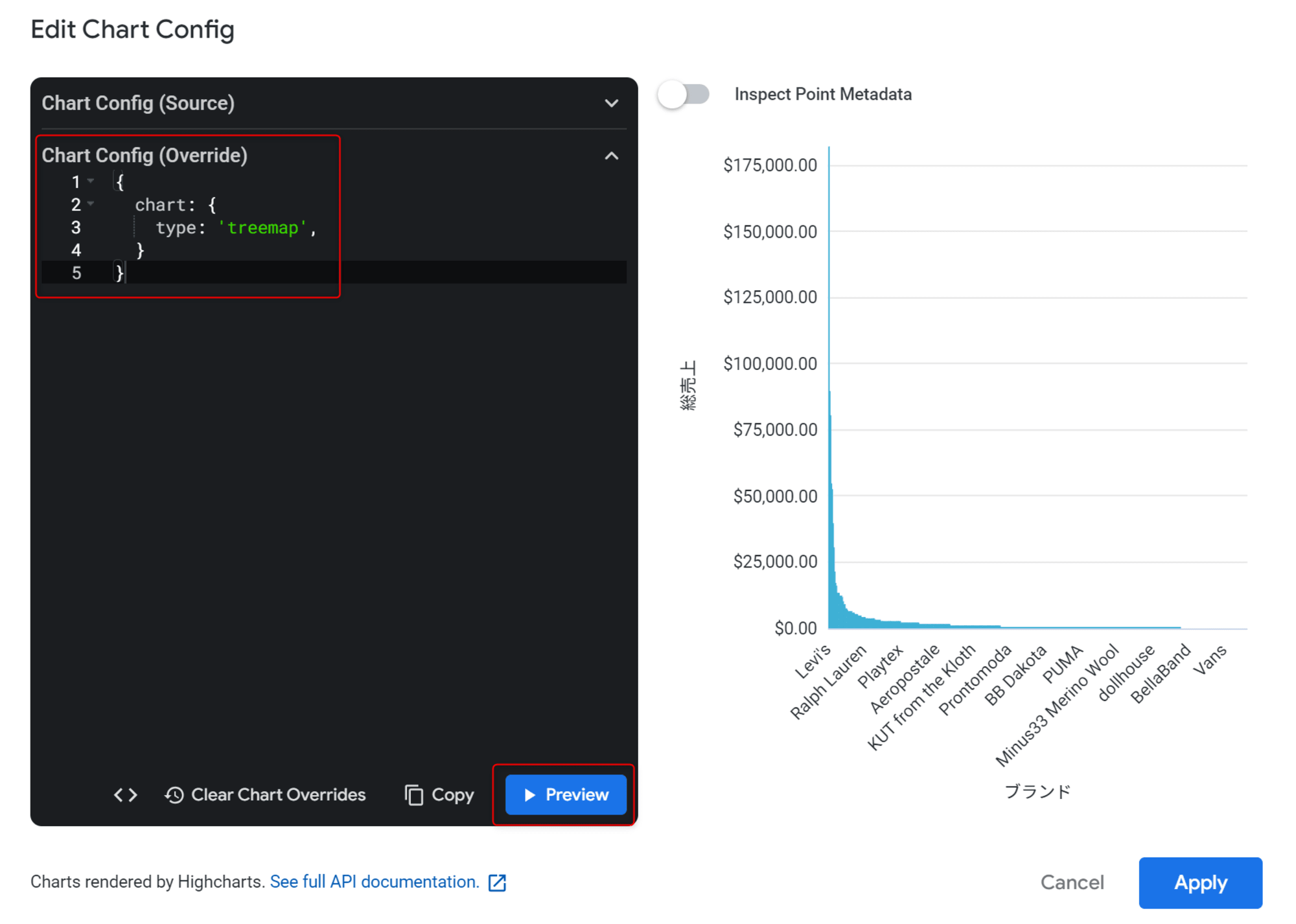
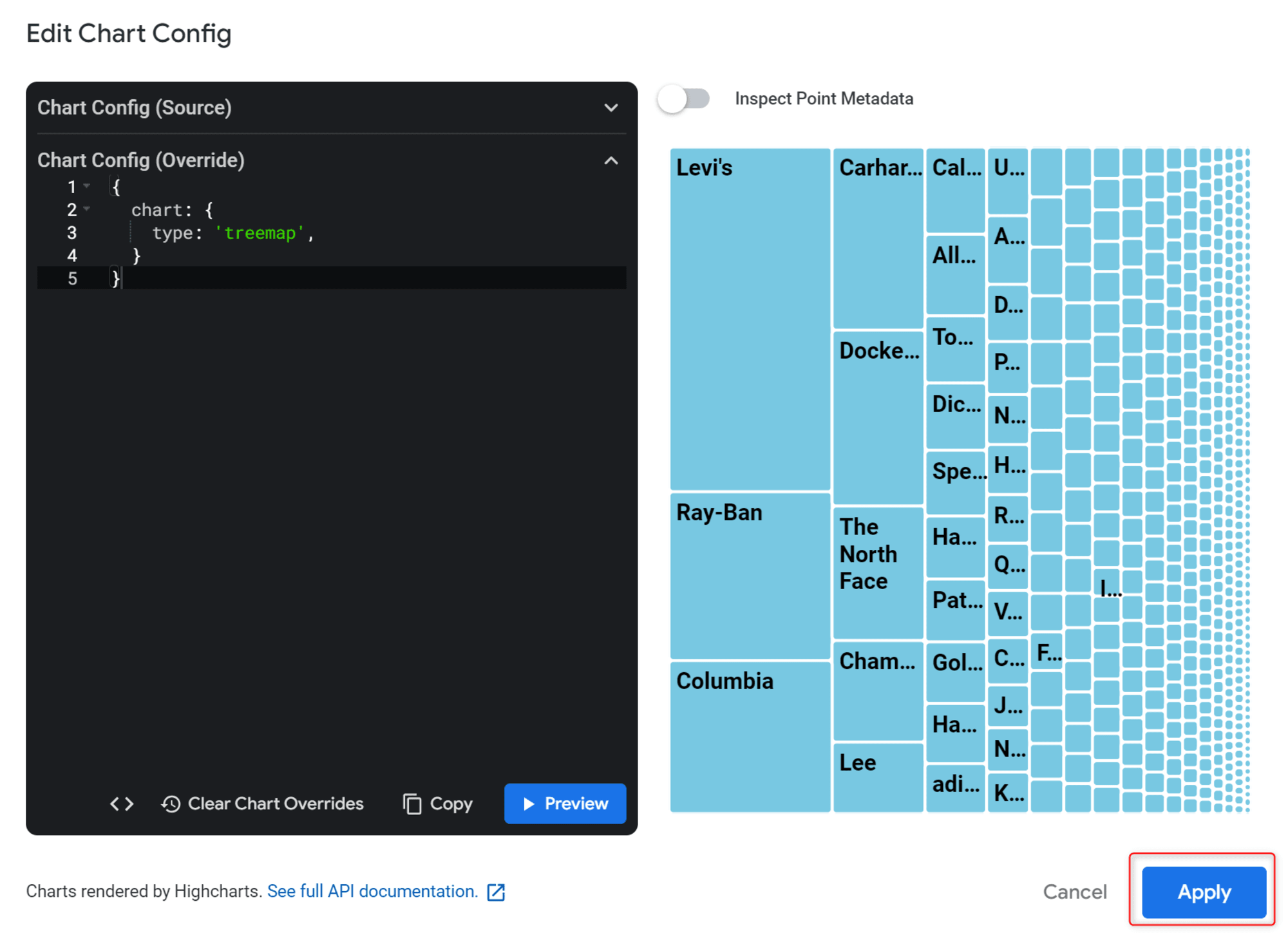
Chart Config(Override)欄に、下記のJSONを入力し、Previewを押します。
{
chart: {
type: 'treemap',
}
}

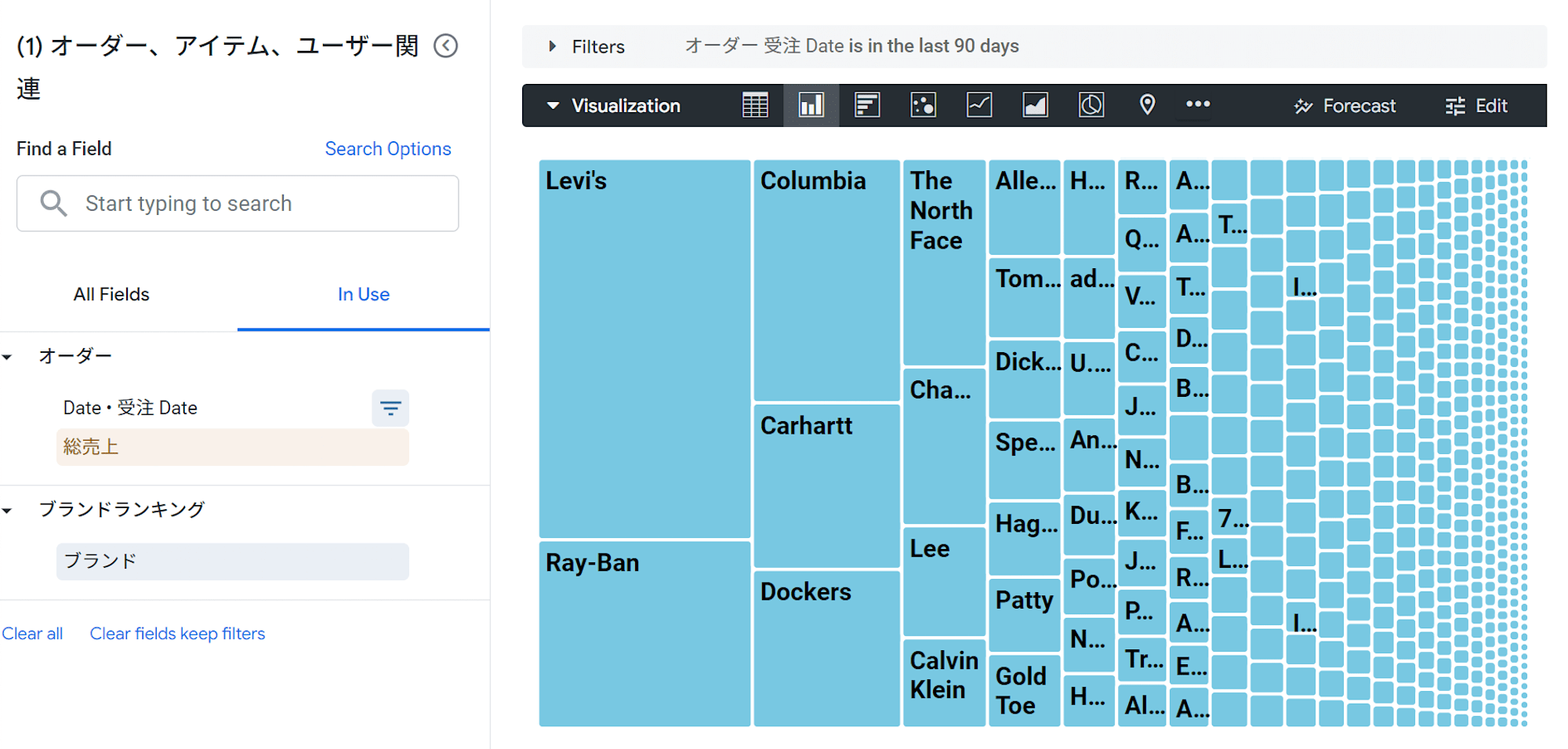
すると、右側にツリーマップチャートが表示されます!この状態でApplyを押します。

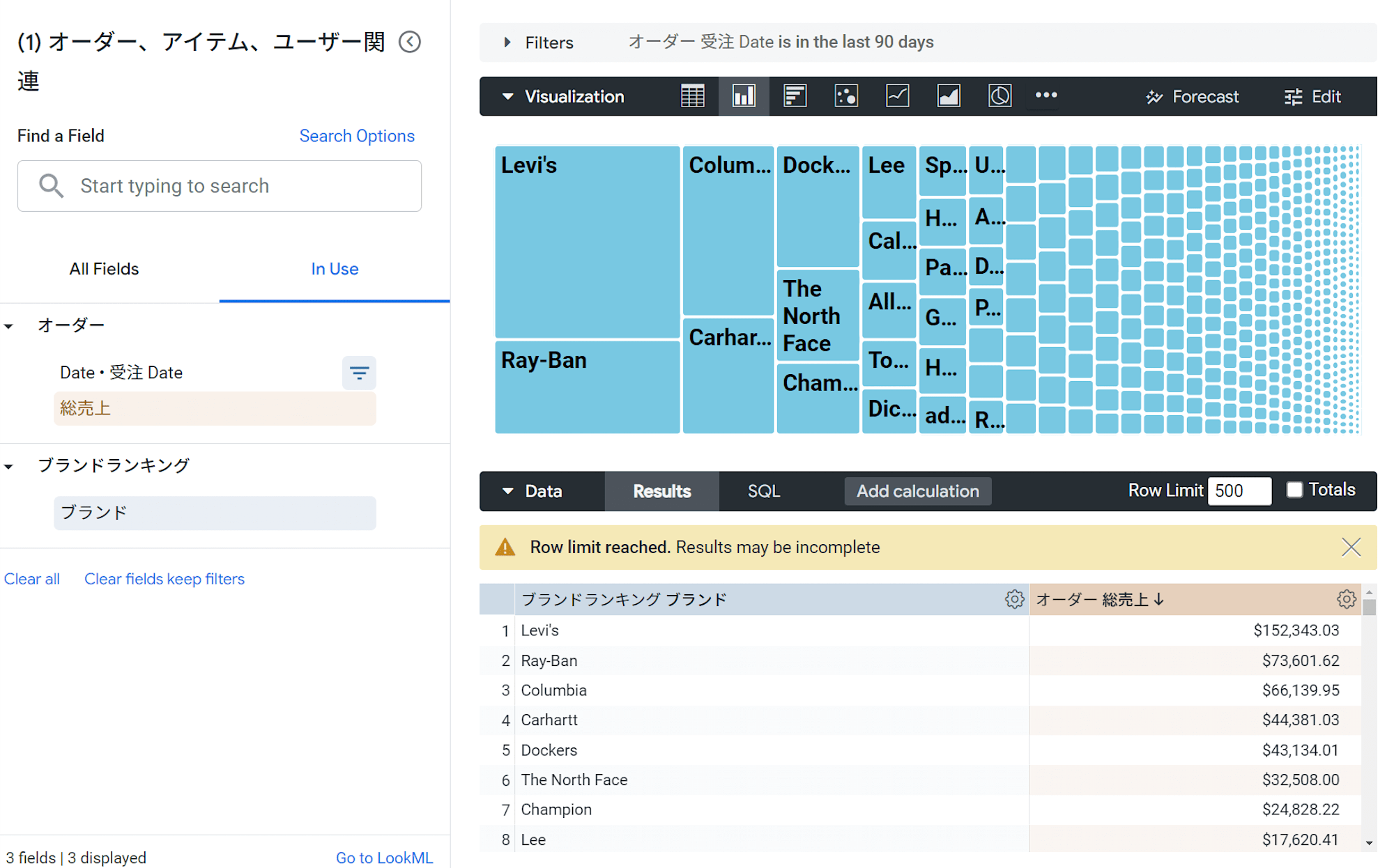
これにより、Explore上でツリーマップチャートを作ることが出来ました。

ツリーマップチャート上で更に色分けをしてみる
ツリーマップチャート上で更に色分けを行うことも可能です。
1つのメジャーと2つのディメンション(内1つはピボット)で選択した上で棒グラフを表示し、Edit Chart Configを押します。

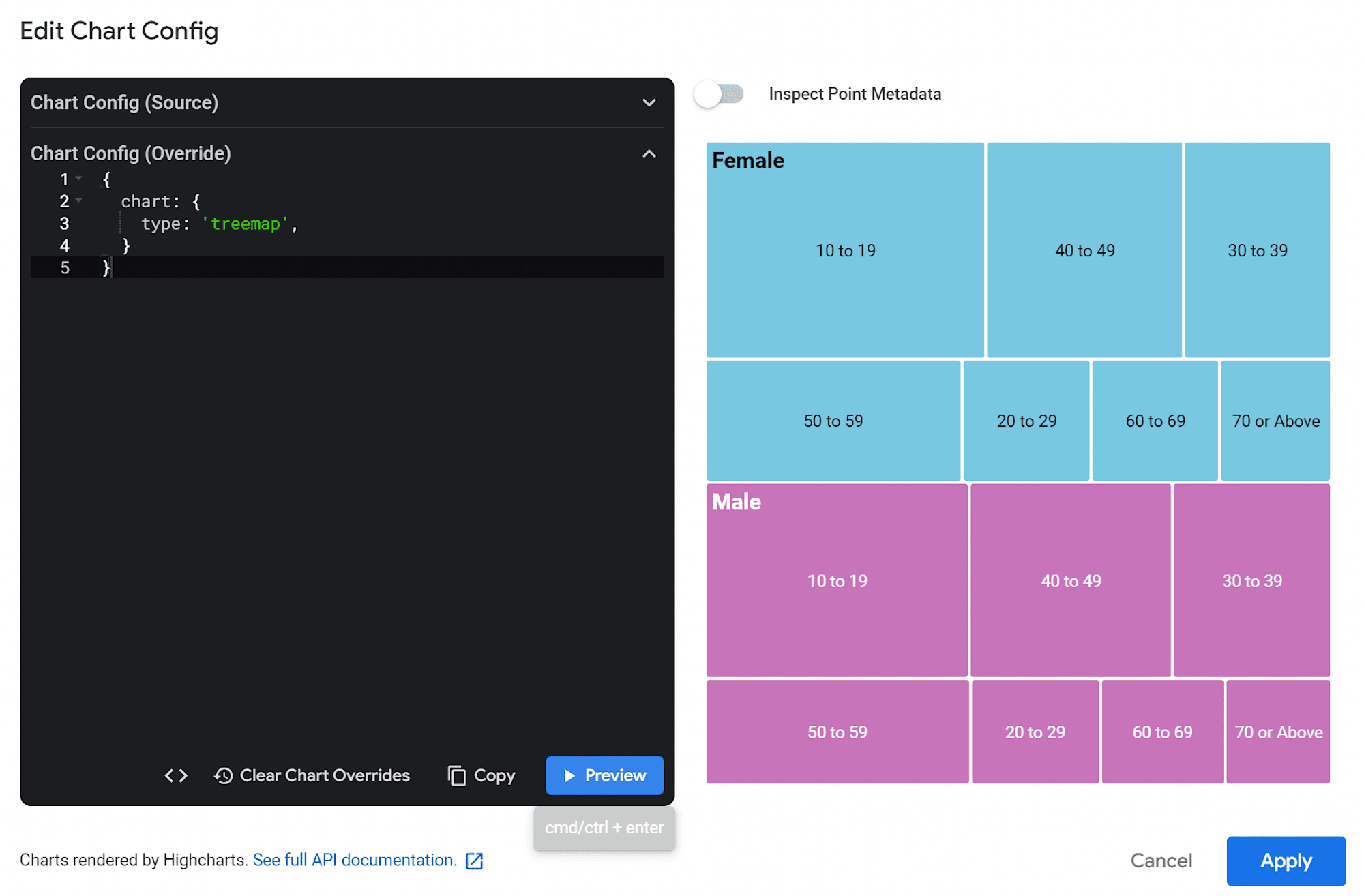
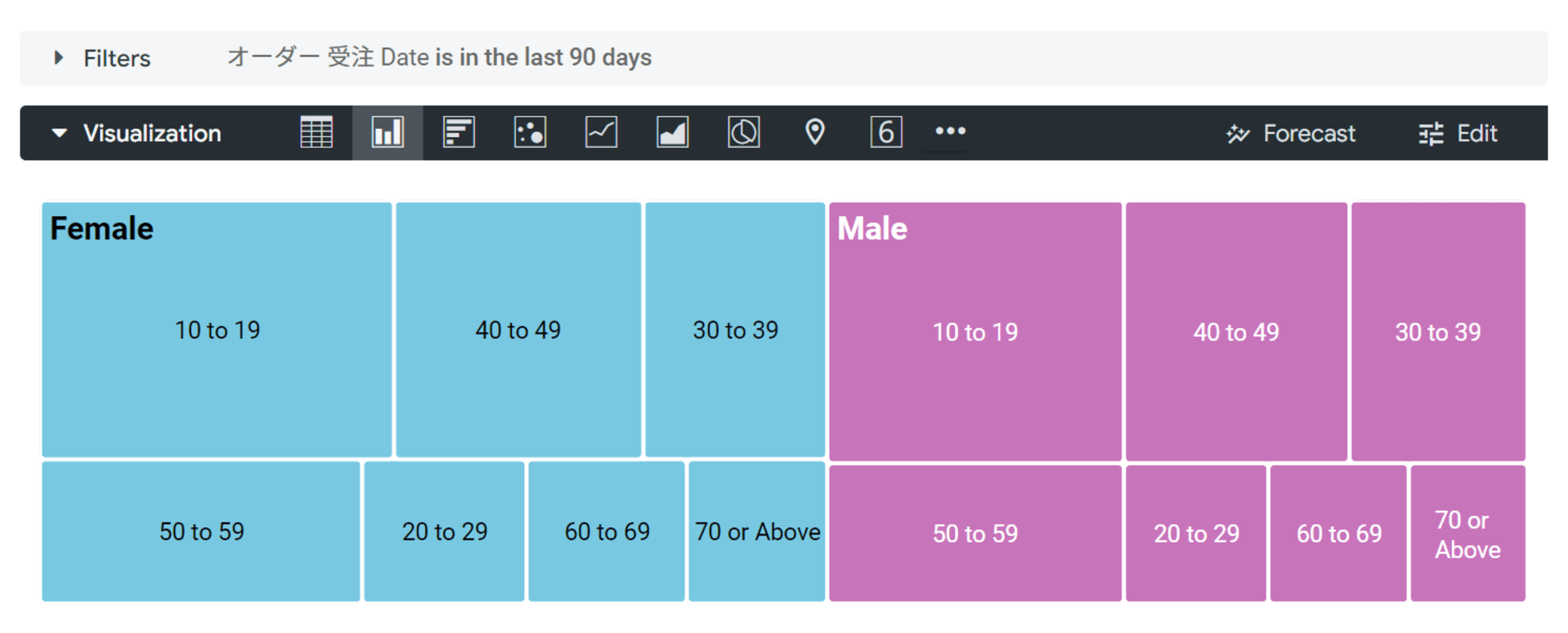
Chart Config(Override)欄を変更し、Previewします。これで、色分けを行った状態でツリーマップチャートを描画することができました!


気になったこと
一方で一部気になったこともありました。
データがlimitに達したときの挙動
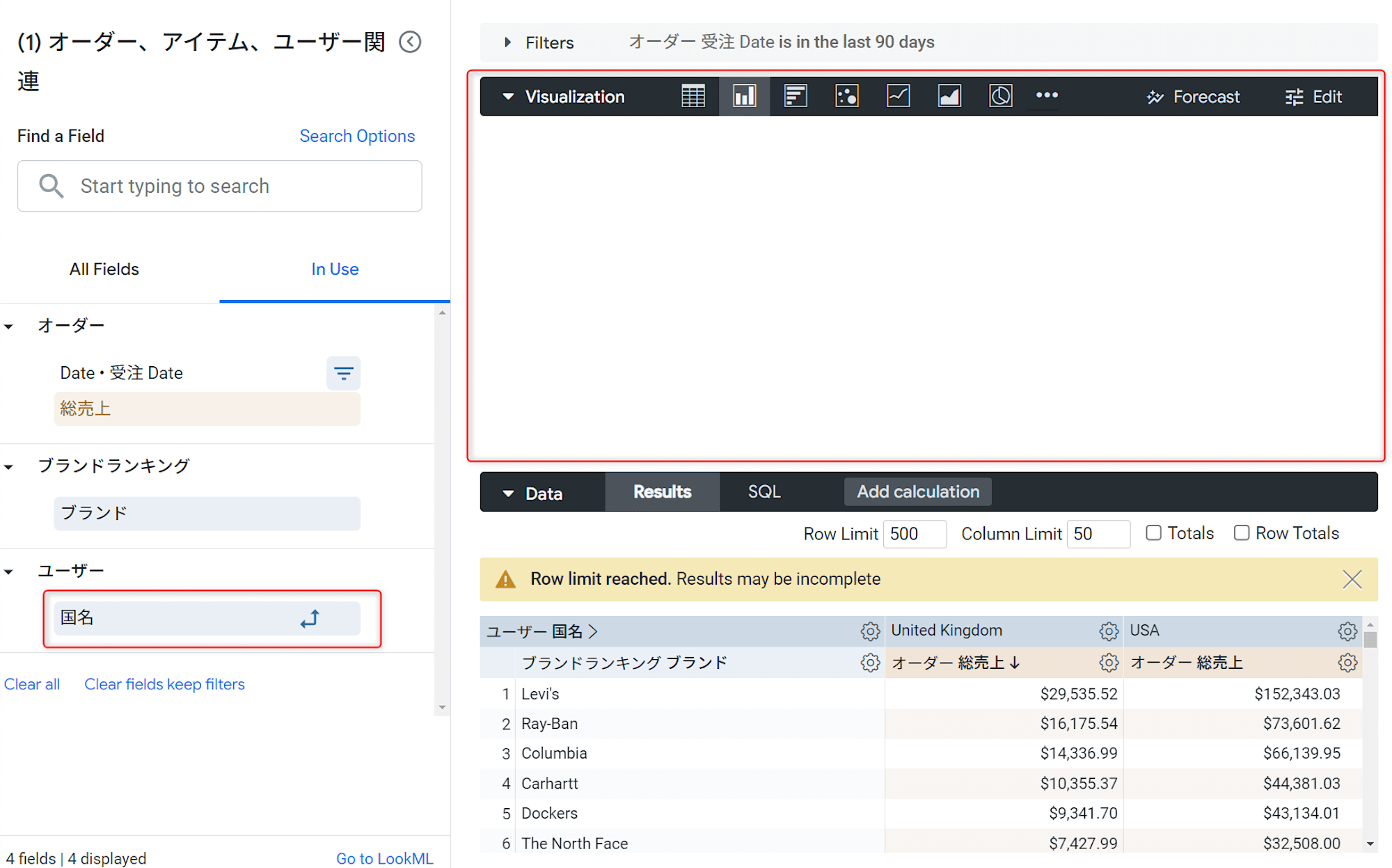
表示するデータのlimitが上限に達している状態で新しくディメンションをピボット追加すると、Visualization欄が真っ白になりました。
- Before

- After

一度Chart Configを編集した後の挙動
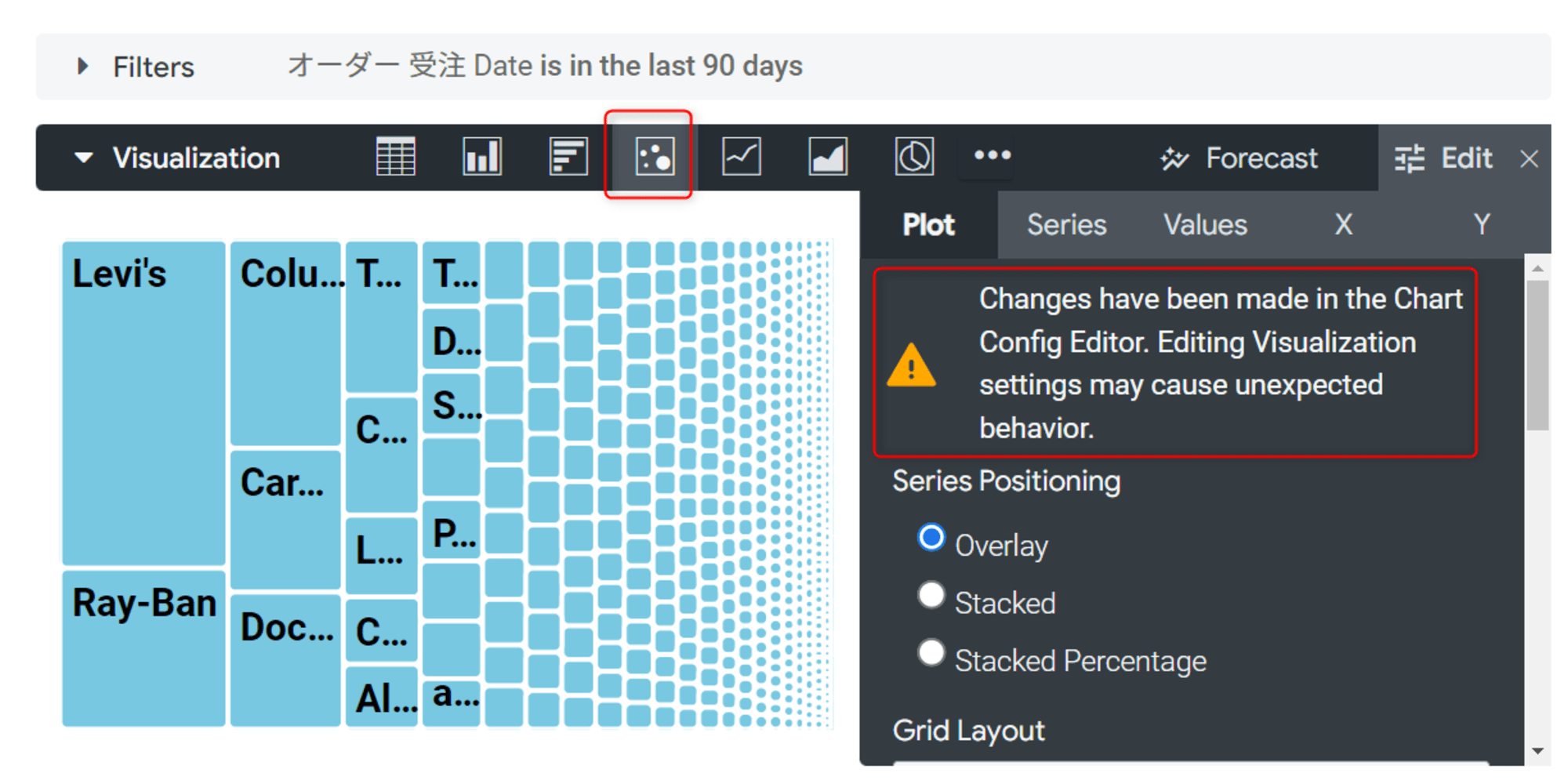
これはExploreの画面にも注意書きがあるのですが、一度Chart Configを編集したあとの挙動は普段と異なることに注意が必要だと感じました。
例えば、「一度Chart Configを編集したあとにデフォルトのグラフを選択しても、グラフが変わらない」などの事象があります。(これはChart Configの設定が優先されているからだとは思いますが…)

そのため、Chart Config Editorを編集した後はなるべくフィールドの追加やグラフ設定値の変更は避けたほうがよいかもしれません。
最後に
Looker 24.10の新機能として、Chart Config Editorを用いてツリーマップチャートの可視化ができるようになったので、試してみました。
いくつか注意すべき点はありますが、Chart Config Editorはツリーマップチャートだけじゃなくて他にも柔軟に描画方法の変更ができるので、こちらももっと試してみたいですね!









